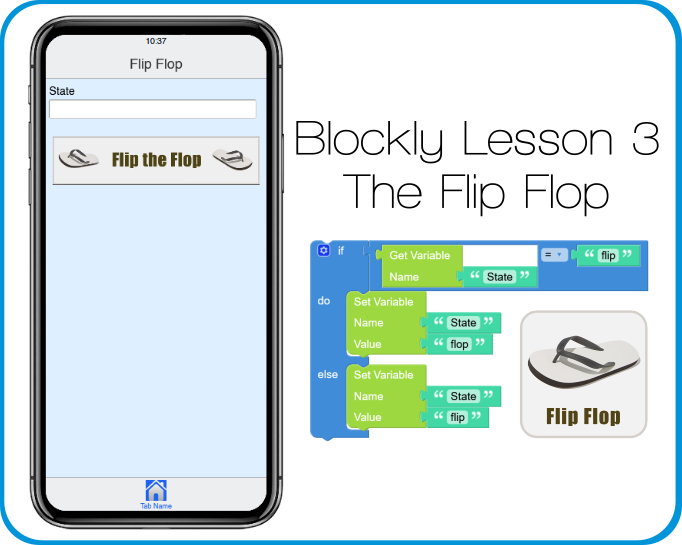
Blockly Lesson 3: The Flip-Flop

Overview
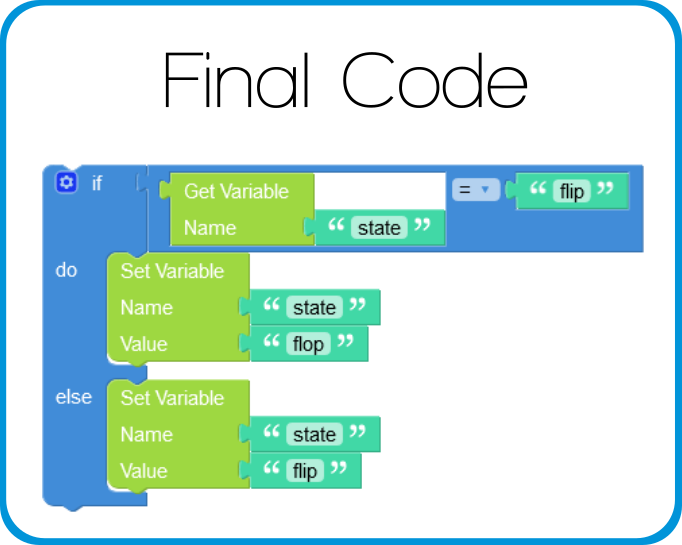
In this lesson, we are going to take a look at how to build a flip-flop function using Blockly, in other words, we will be taking a look at how to create a toggle button that can perform a different function based on the value of a variable, this is an important coding concept!
Learning Objectives:
By the end of this lesson:
- All students should have built their own Flip Flop function.
- Most students will understand the logic behind a Flip Flop.
- Some students will apply this knowledge to other Apps and projects.

All students should have built their own Flip Flop function.
Most students will understand the logic behind a Flip Flop
Some students will apply this knowledge to other Apps and projects
Most students will understand the logic behind a Flip Flop
Some students will apply this knowledge to other Apps and projects